Pourquoi l'inclusivité web est essentielle
Tu te demandes peut-être pourquoi c’est si crucial ? Eh bien, non seulement ça améliore l’expérience utilisateur, mais ça peut aussi élargir ton audience et booster ton référencement SEO. Bref, que des avantages !
Les bases de l'accessibilité web
Pour rendre ton site accessible, il faut comprendre quelques normes, notamment les WCAG (Web Content Accessibility Guidelines). Ces guidelines te donnent les clés pour créer des sites web plus inclusifs. Les principes de base sont assez simples : rendre ton contenu perceptible, utilisable, compréhensible et robuste. Pour faire simple :
- perception : le contenu doit être lisible, indépendamment des capacités des utilisateurs à voir, entendre ou toucher.
- utilisation : le site doit être simplifiée et la navigation possible de plusieurs façons (clavier ou souris)
- compréhension : le parcours et les instructions demandées doivent être claires et logiques.
- robustesse : le site doit être accessible quelque soit l’outil utilisé, y compris les technologies d’assistance.
Pourquoi rendre son site accessible
- Améliorer l’expérience utilisateur : Un site accessible est plus facile à naviguer pour tout le monde. Résultat ? Des utilisateurs satisfaits !
- Augmenter son audience potentielle : En rendant ton site accessible, tu ouvres la porte à un public plus large, incluant les personnes en situation de handicap.
- Bénéficier d’un meilleur référencement (SEO) : Google adore les sites accessibles. En suivant les bonnes pratiques, tu amélioreras aussi ton classement dans les moteurs de recherche.
Les éléments clés d'un site web accessible


Navigation intuitive : Les utilisateurs doivent pouvoir facilement se déplacer sur ton site avec un clavier, passer d’un élément de page à l’autre à l’aide de la touche de tabulation par exemple. L’utilisation de balises appropriées et une bonne hiérarchisation des contenus notamment faciliteront la navigation.
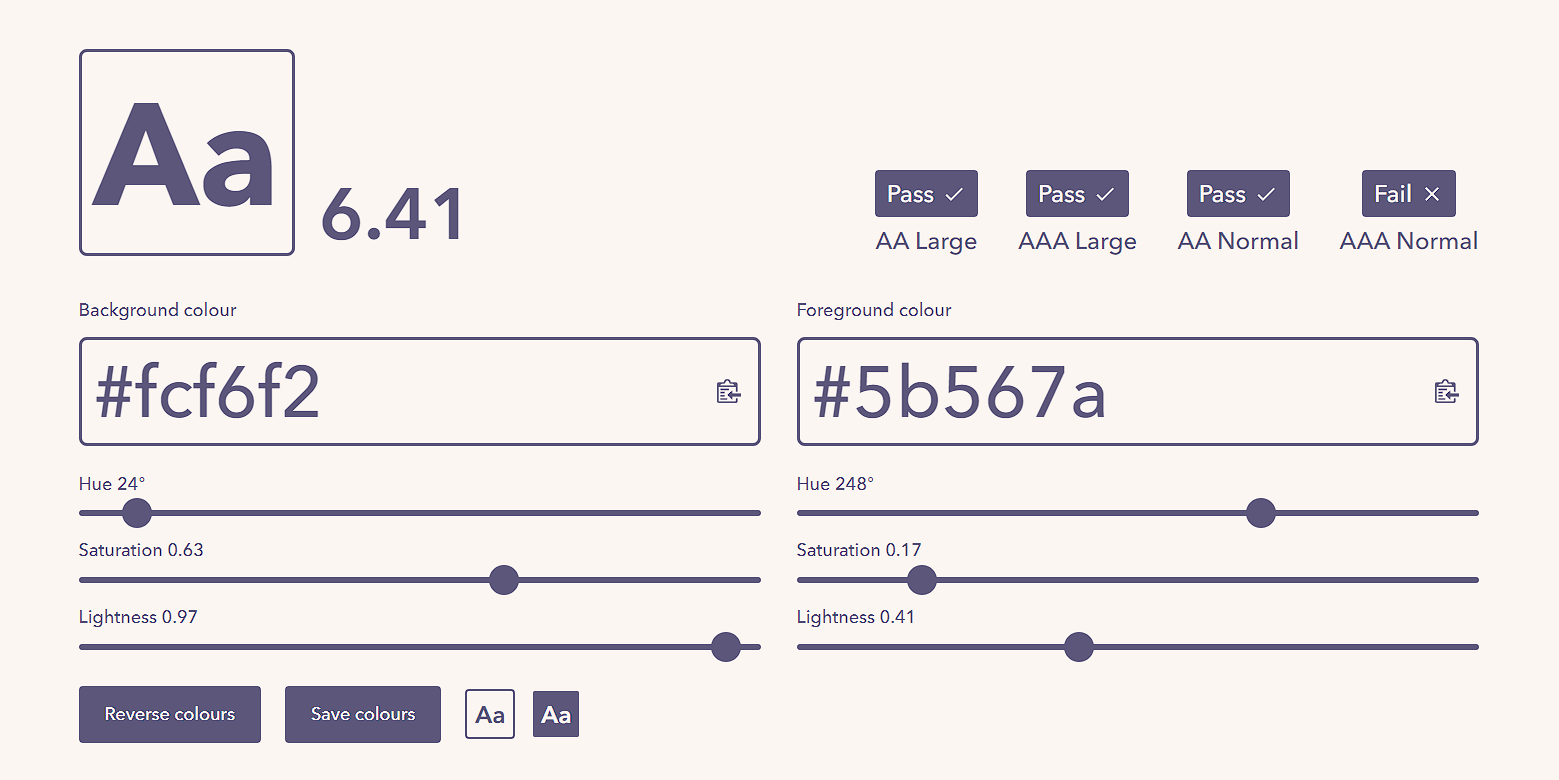
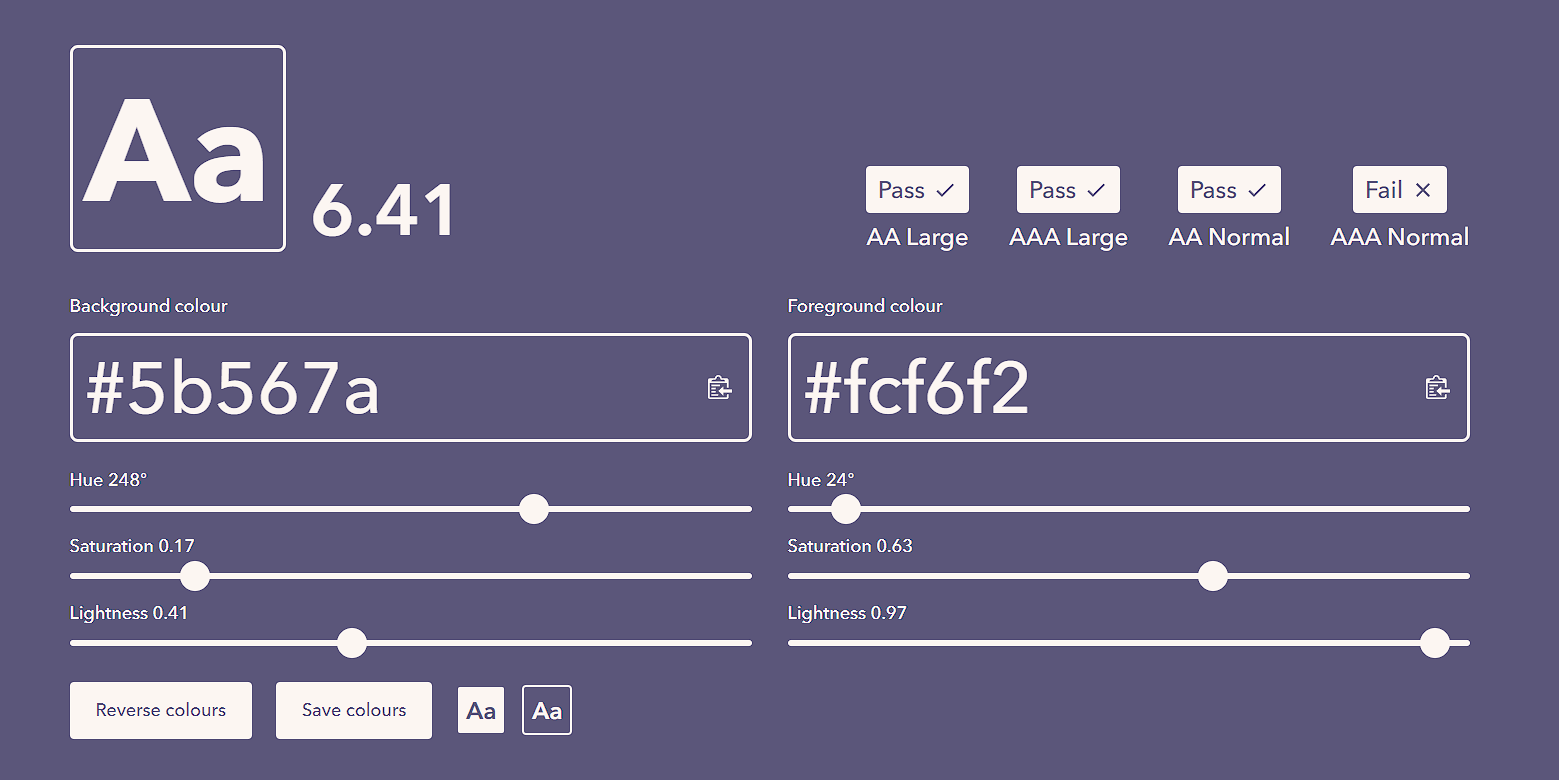
Contrastes de couleurs : Utiliser des contrastes de couleurs élevés pour que le texte soit lisible par tous, y compris par les personnes malvoyantes. Des outils te permettront de vérifier si ce contraste est suffisant en rapport aux normes WCAG (Web Content Accessibility Guidelines).
Images et contenu multimédia : Proposer des alternatives textuelles aux images, des sous-titres pour les vidéos et des transcriptions pour les audios, aidera à rendre le contenu accessible à tous. Toutes les images doivent avoir un attribut alt descriptif, cela fournit aux lecteurs d’écran des descriptions d’images pour les utilisateurs malvoyants. Pour ne rien gâcher, cela permet également d’améliorer le référencement naturel du site.
Sur WordPress c’est facile, il suffit de remplir le champ “Texte alternatif” quand on ajoute son image à la médiathèque !
Outils et ressources pour tester l'accessibilité de ton site
Il existe plein d’outils super utiles pour tester l’accessibilité de ton site. Par exemple :
- Wave : Une extension de navigateur qui t’aide à identifier les problèmes d’accessibilité.
- Axe Dev Tools : Un autre outil pour les développeurs.
- Colour Contrast ou Contract Checker : Outils en ligne pour vérifier le contraste entre une combinaison de couleurs.
- Lighthouse : Intégré à Chrome, il fournit des audits détaillés de ton site.
Fais des audits réguliers et interprète les résultats pour améliorer continuellement l’accessibilité.
Mot de la fin
Rendre son site accessible, c’est non seulement bénéfique pour les utilisateurs, mais aussi pour toi et ta visibilité. C’est un investissement à long terme qui améliorera ton image de marque et qui a le potentiel d’ouvrir de nouvelles opportunités. Intégrer ses bonnes pratiques est nécessaire et bénéfique pour tous.
Voilà, tu as maintenant quelques pistes pour rendre ton site web accessible et inclusif. Si tu as besoin d’aide à ce sujet, n’hésite pas à me contacter !
